Airgraft
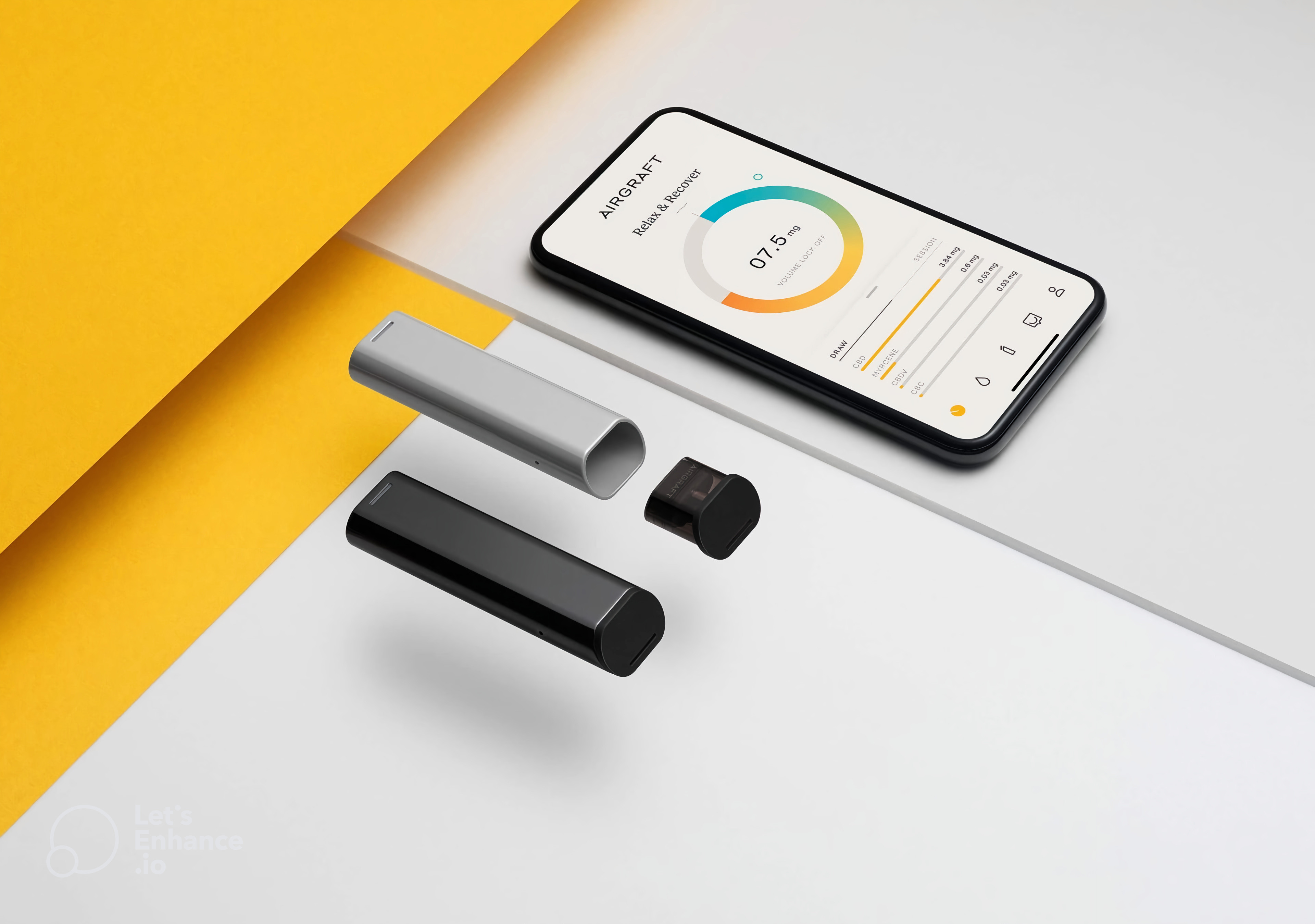
iOS app for the Airgraft Clean Vaporizer

Digital Product Designer
Airgraft, Remote





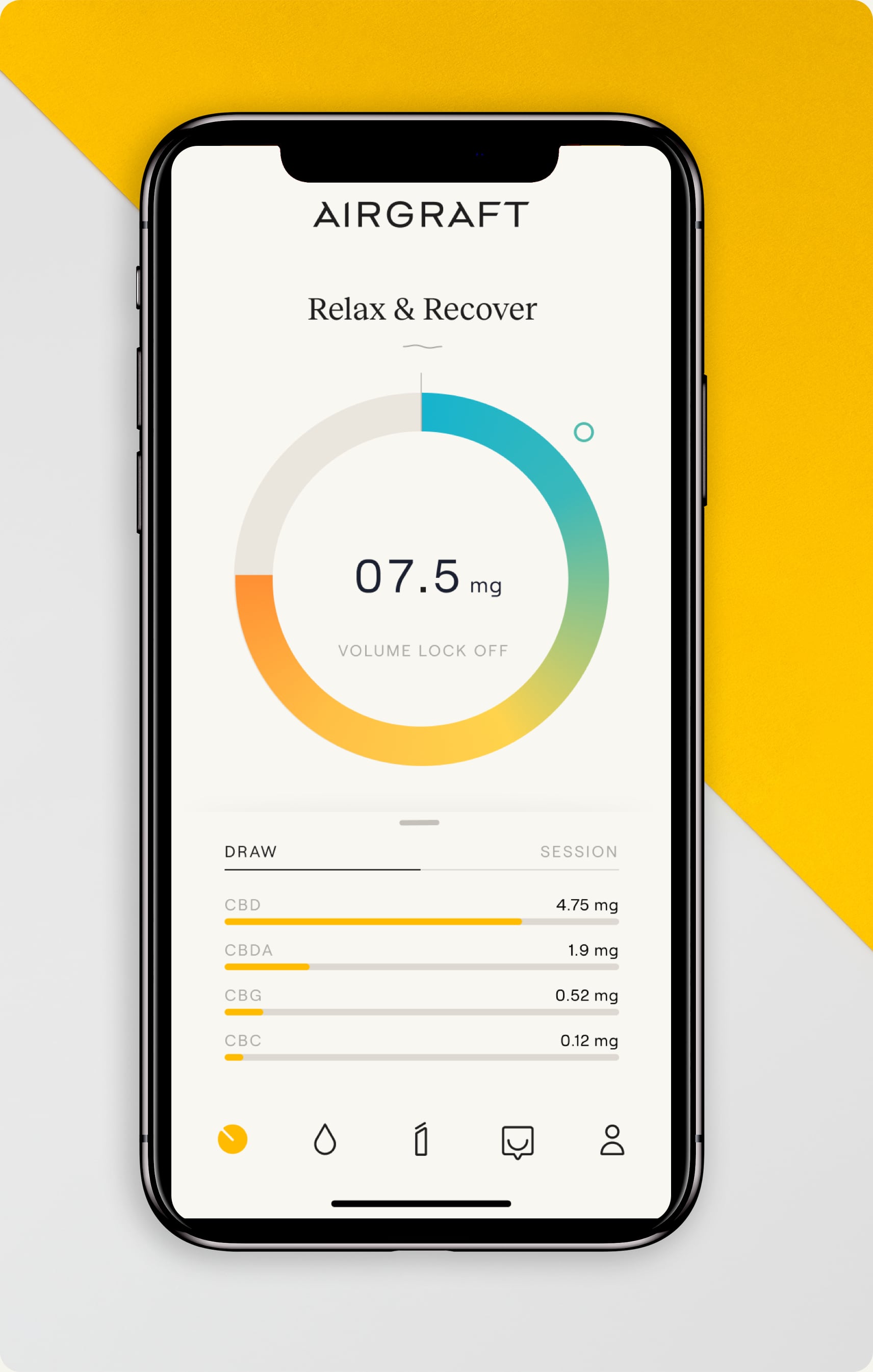
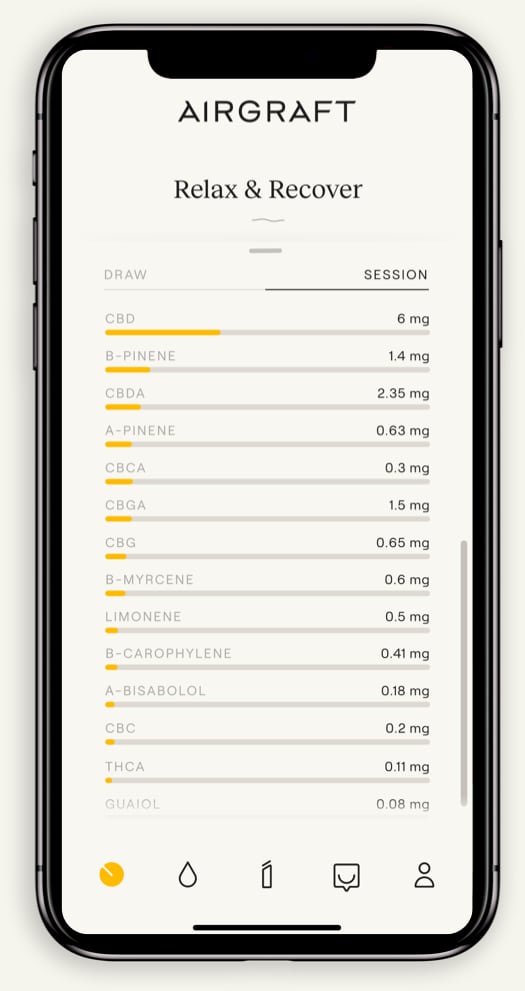
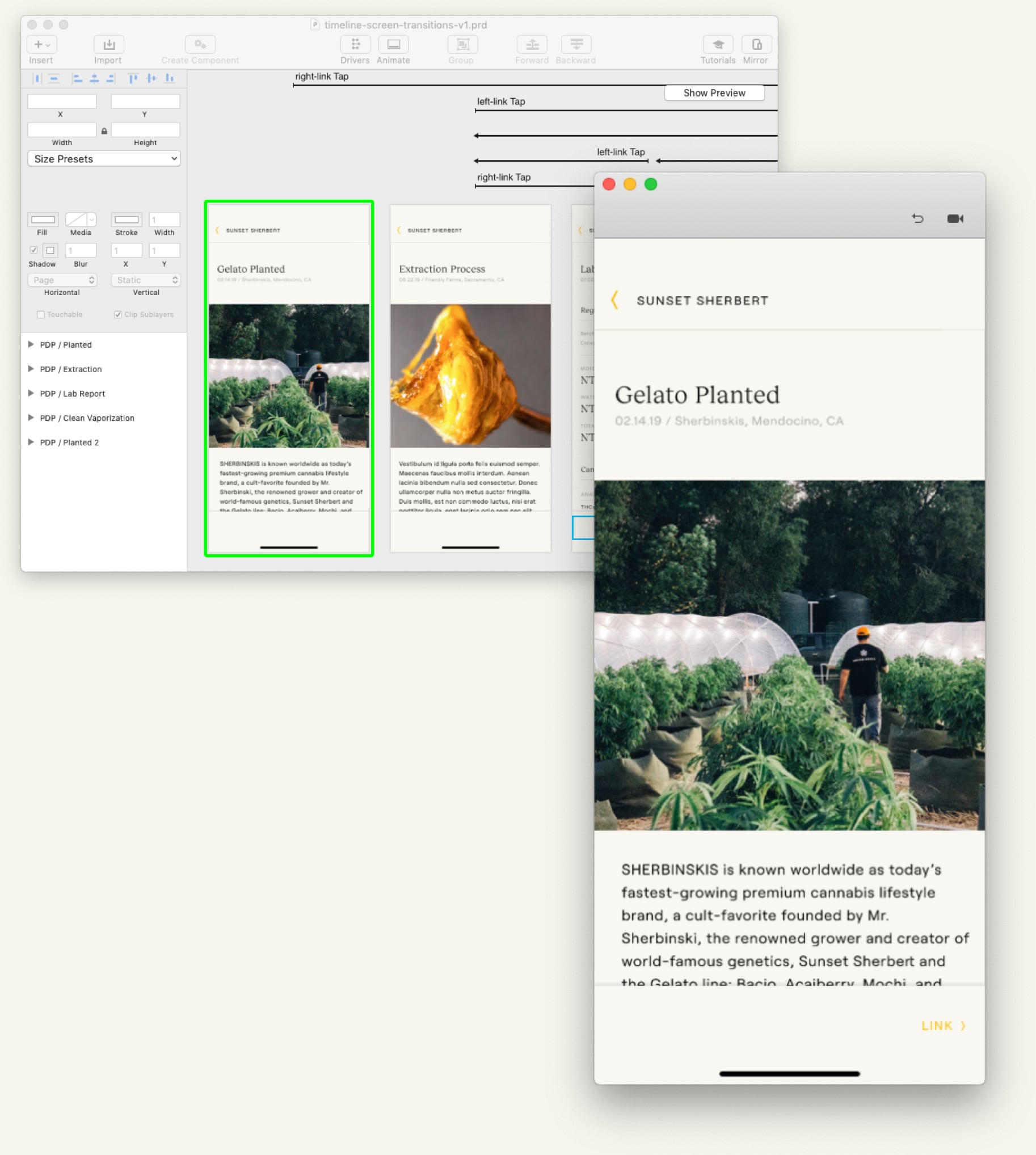
The app’s core feature is the ‘Dosimeter’, which displays the measured active-ingredient consumed per draw or session. It is also an interface for multiple ‘hidden’ features that required rigorous prototyping and testing to ensure this unconventional pattern had suitable affordance and that they were discoverable and not lost on users.
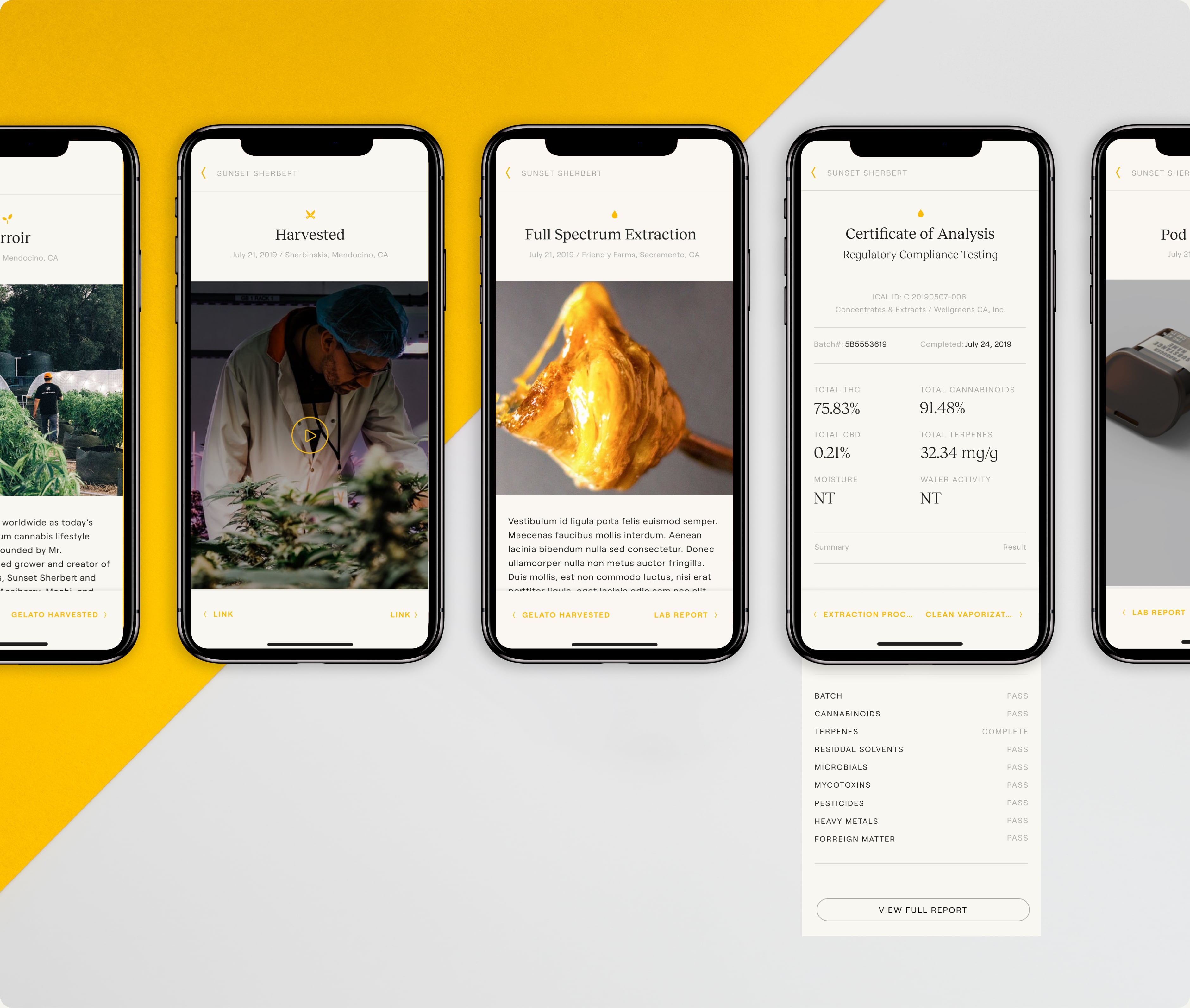
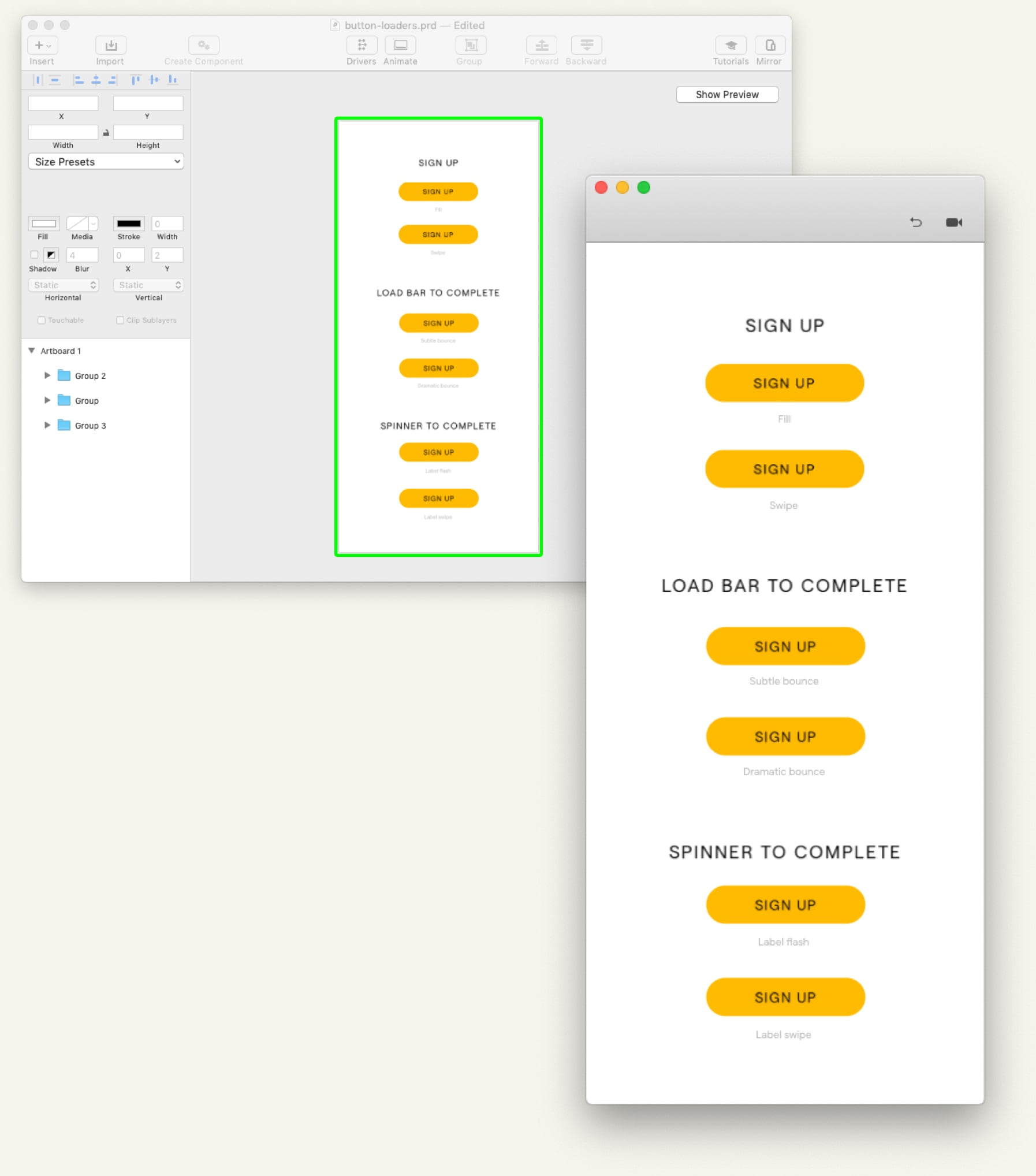
A prominent part of the brand is the use of diagonal slice, prevalent in background imagery, packaging, logotype and the Airgraft device itself. The movement of the sliced shape then went on to inform a large amount of movement and interaction within the app. We defined an animation curve preset and with only minor adjustment, rolled it out across the app.




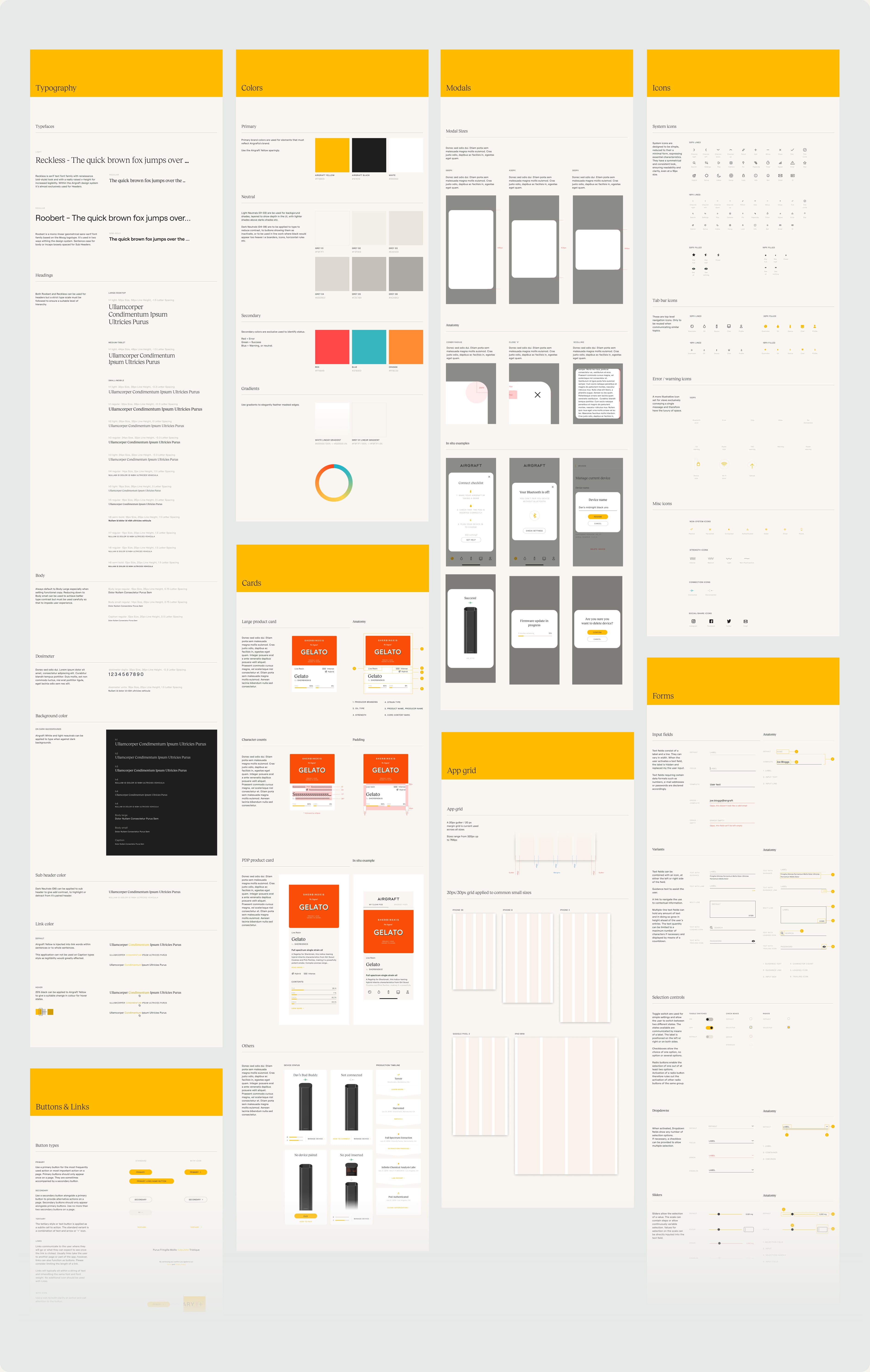
All UI components and elements, including icons, typography, colour, cards, navigation, modals, switches etc were documented, ironing out inconsistencies and removing superfluous detail. .
The guide also heavily informed responsive web builds, interfaces on onboard factory machinery, and device and oil packaging.

Davor Krvavac, Creative Direction
Denis Olenik, Design Direction
Tony Liao, Product Ownership.